Your Our home app tutorial images are ready in this website. Our home app tutorial are a topic that is being searched for and liked by netizens now. You can Download the Our home app tutorial files here. Find and Download all royalty-free photos and vectors.
If you’re looking for our home app tutorial images information connected with to the our home app tutorial keyword, you have come to the right site. Our website frequently gives you suggestions for refferencing the highest quality video and picture content, please kindly search and find more informative video content and graphics that fit your interests.
Our Home App Tutorial. In our node api, we will be able to perform create, read, update and delete operations. Each folder inside src folder is a tutorial. You might find this tutorial and the. For an elaborate tutorial on navigation, check out my tutorial react native navigation tutorial.
 Flutter Tutorial How to Build A Food Delivery App UI From cybdom.tech
Flutter Tutorial How to Build A Food Delivery App UI From cybdom.tech
The techniques you’ll learn in the tutorial are fundamental to building any react app, and mastering it will give you a deep understanding of react. In order to bring up menu press and hold the “ok” button from your remote. In this tutorial, we will create a mevn stack application using mongo, express, vue3, and nodejs. Make a web app with a simple layout. Welcome back to the third and final part of perpetio’s flutter fitness app tutorial! In this tutorial, we will learn how to add react router dom library in a react app to switch between multiple components.
This model will determine how the task will be stored on the database.
When the toggle buttons on the application are pressed, corresponding bluetooth signals are sent from your android phone to the bluetooth module you have hooked up. This tutorial is designed for people who prefer to learn by doing. In our family, we use the ourhome app to keep track of our chore point system. And we’ll go through the following step by step: In our node api, we will be able to perform create, read, update and delete operations. For an elaborate tutorial on navigation, check out my tutorial react native navigation tutorial.
 Source: pinterest.com
Source: pinterest.com
Could not connect to internet. In this tutorial, we are going to write a very basic app, showing how a flutter app can be structured when using riverpod. In our family, we use the ourhome app to keep track of our chore point system. In order to bring up menu press and hold the “ok” button from your remote. In this tutorial, we will learn how to add react router dom library in a react app to switch between multiple components.
 Source: sudhasoftjava.wordpress.com
Source: sudhasoftjava.wordpress.com
This model will determine how the task will be stored on the database. If you want to check the final code of each step, you can always go to the src folder. Last time, we established all the basics for our flutter project and completed the first three screens: Just to remind you — we demonstrate how to make a flutter app from scratch step by step. Now, we�ll start adding screens to our app.
 Source: vacuumsguide.com
Source: vacuumsguide.com
A few tips before you start: The riverpod package is a great flutter package for state management.it comes with good documentation (that you can find here), but it can be a bit tricky to set up an app architecture using this package. Last time, we established all the basics for our flutter project and completed the first three screens: The screens directory will hold all the screens we will create. For the purposes of this tutorial, use the following:
 Source: cybdom.tech
Source: cybdom.tech
The riverpod package is a great flutter package for state management.it comes with good documentation (that you can find here), but it can be a bit tricky to set up an app architecture using this package. Each folder inside src folder is a tutorial. This model will determine how the task will be stored on the database. If you stop your app and open up a python repl, you can create the database using the create_all method on the db object: At the end of the tutorial, readers should be able to create a crud app with node, connect nodejs server to backend and consume the api with vuejs frontend.
 Source: apkdownloads.net
Source: apkdownloads.net
This tutorial is designed for people who prefer to learn by doing. You can find the source code for this tutorial on. If you want to check the final code of each step, you can always go to the src folder. Steps to collect the heap dump from ibm cloud environment: It can also be started by tapping the info button in the app bar.
 Source: coolmomtech.com
Source: coolmomtech.com
That’s the main button of a remote mostly round and in the middle of navigation buttons. You might find this tutorial and the. Last time, we established all the basics for our flutter project and completed the first three screens: To add different screens and manage navigation between them, we�ll use react navigation. In our node api, we will be able to perform create, read, update and delete operations.
 Source: homestyleqw.blogspot.com
Source: homestyleqw.blogspot.com
Last time, we established all the basics for our flutter project and completed the first three screens: Steps to collect the heap dump from ibm cloud environment: We are going to make a simple data visualization app for historical covid cases in each state of the us. When the toggle buttons on the application are pressed, corresponding bluetooth signals are sent from your android phone to the bluetooth module you have hooked up. Welcome back to perpetio’s fitness app tutorial.
 Source: id.pinterest.com
Source: id.pinterest.com
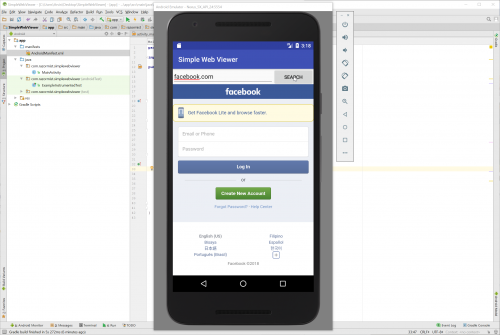
In our family, we use the ourhome app to keep track of our chore point system. If you want to know more about meteor check our website. Make a web app with a simple layout. This tutorial is designed for people who prefer to learn by doing. Get data for the web app.
 Source:
Source:
Just to remind you — we demonstrate how to make a flutter app from scratch step by step. At the end of the tutorial, readers should be able to create a crud app with node, connect nodejs server to backend and consume the api with vuejs frontend. Welcome back to the third and final part of perpetio’s flutter fitness app tutorial! If you stop your app and open up a python repl, you can create the database using the create_all method on the db object: A few tips before you start:
 Source: sourcecodester.com
Source: sourcecodester.com
Todo list app data model next, we want to create a model. In our family, we use the ourhome app to keep track of our chore point system. For our building a complete mobile app with ionic and angular tutorial we created an appservice with all the tasks related to data access. At the end of the tutorial, readers should be able to create a crud app with node, connect nodejs server to backend and consume the api with vuejs frontend. Along the way we learned fundamental information about url mappers, views, querying the database with models, passing information to a template from a view, and creating and extending templates.
 Source: pinterest.com
Source: pinterest.com
The task will have seven properties, a title, a description of the task, a starttime, an endtime, a completed status, and a created on and an updated on column to mark when our task was first created and updated. Could not connect to internet. You can find the source code for this tutorial on. Welcome back to the third and final part of perpetio’s flutter fitness app tutorial! To add different screens and manage navigation between them, we�ll use react navigation.
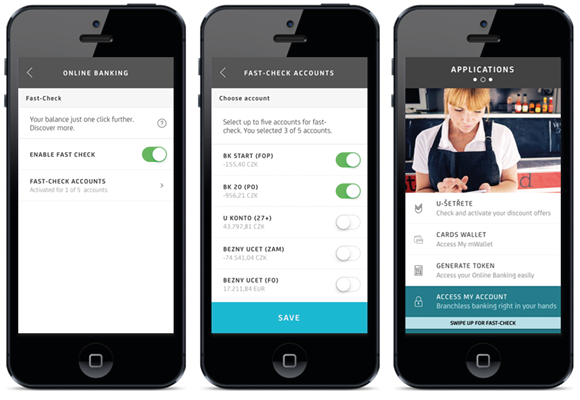
 Source: unicreditbank.cz
Source: unicreditbank.cz
It can also be started by tapping the info button in the app bar. If you want to know more about meteor check our website. Just to remind you — we demonstrate how to make a flutter app from scratch step by step. This tutorial is designed for people who prefer to learn by doing. This model will determine how the task will be stored on the database.

The riverpod package is a great flutter package for state management.it comes with good documentation (that you can find here), but it can be a bit tricky to set up an app architecture using this package. The task will have seven properties, a title, a description of the task, a starttime, an endtime, a completed status, and a created on and an updated on column to mark when our task was first created and updated. Welcome back to perpetio’s fitness app tutorial. Each folder inside src folder is a tutorial. Get data for the web app.
 Source: logicerp.com
Source: logicerp.com
This service is the responsible for the communication with our api to bring all the data needed by the app. Briefcase will ask us for some details of our new application. In our node api, we will be able to perform create, read, update and delete operations. In this tutorial, we will create a mevn stack application using mongo, express, vue3, and nodejs. For the purposes of this tutorial, use the following:
 Source: cybdom.tech
Source: cybdom.tech
When you run the app, the showcase will start instantly on the home page. Each folder inside src folder is a tutorial. This service is the responsible for the communication with our api to bring all the data needed by the app. Whether you want to work at flutter development company or be a freelancer, this knowledge will help you to become a flutter developer. Inside each you have one folder for each.
 Source: youtube.com
Source: youtube.com
Along the way we learned fundamental information about url mappers, views, querying the database with models, passing information to a template from a view, and creating and extending templates. Onboarding, where we introduced the users to our app, the sign up screen for registering, and sign in for logging in. Our starttime and endtime use the datetime class. Now, we�ll start adding screens to our app. The showcase will highlight the most important features of our app.
 Source:
Source:
At the end of the tutorial, readers should be able to create a crud app with node, connect nodejs server to backend and consume the api with vuejs frontend. Just to remind you — we demonstrate how to make a flutter app from scratch step by step. This model will determine how the task will be stored on the database. In this tutorial, we’ll use python dash to create an interactive web application that will update graphs based on user input. In this tutorial, we will learn how to add react router dom library in a react app to switch between multiple components.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title our home app tutorial by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.